|
100
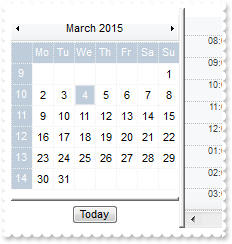
|
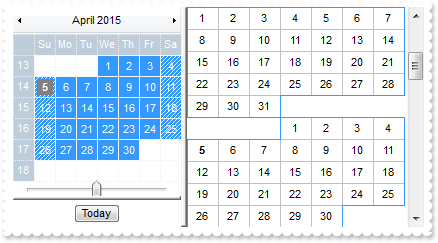
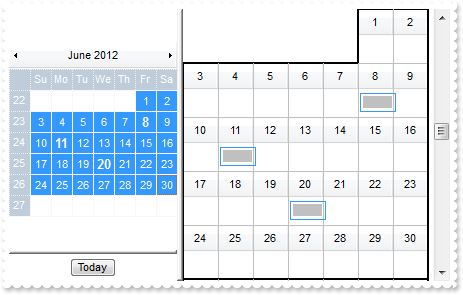
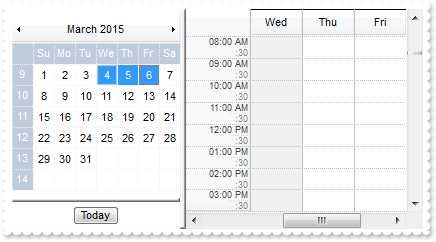
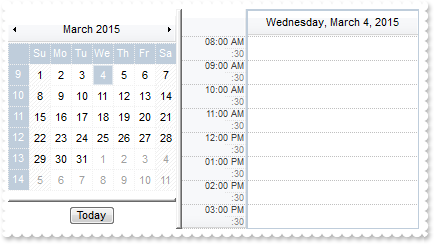
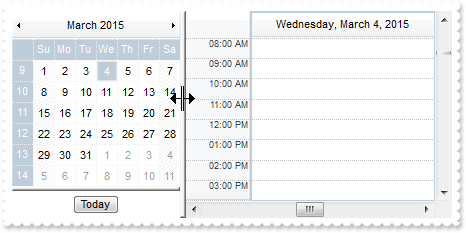
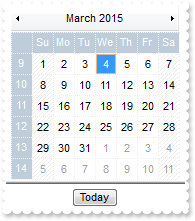
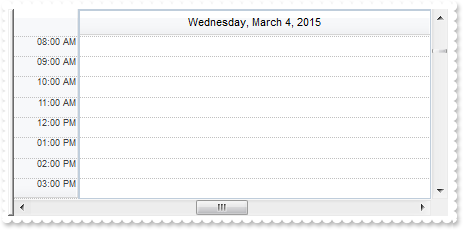
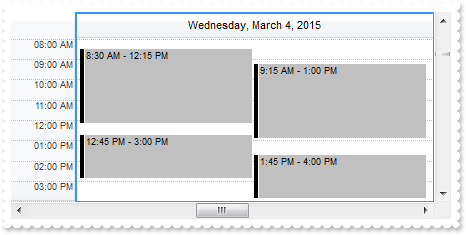
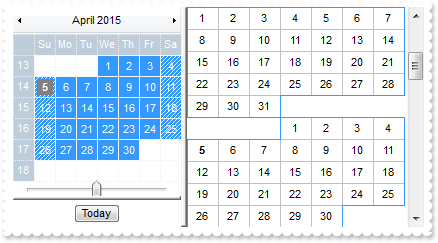
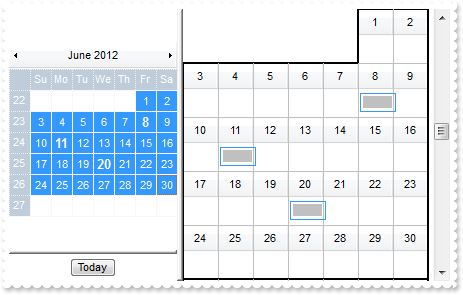
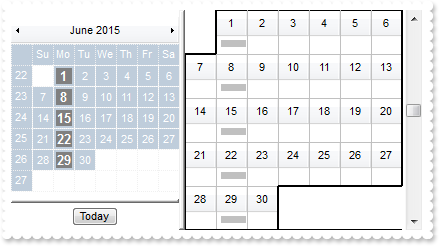
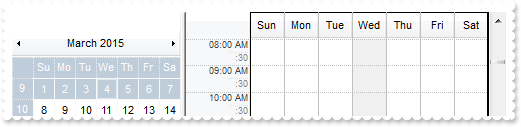
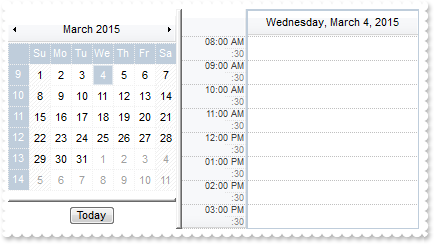
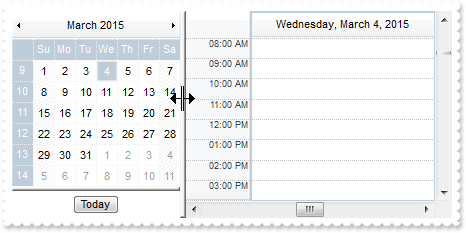
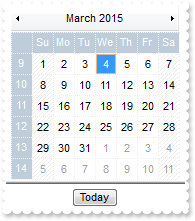
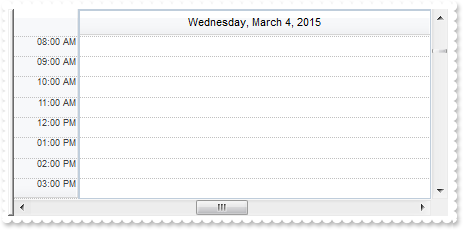
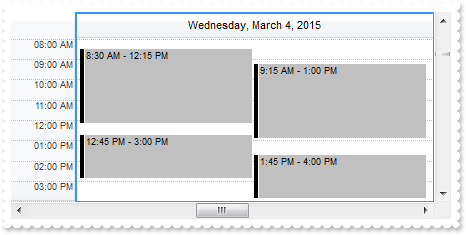
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

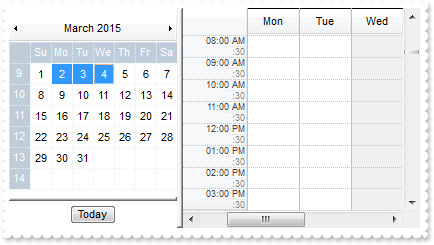
With Exschedule1
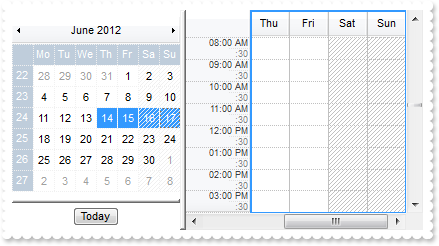
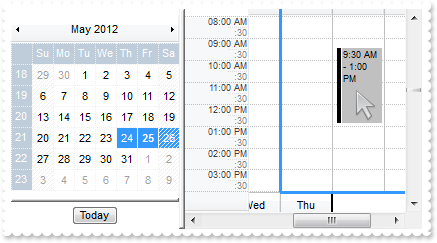
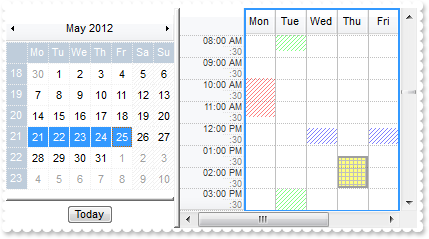
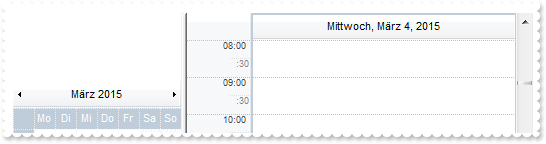
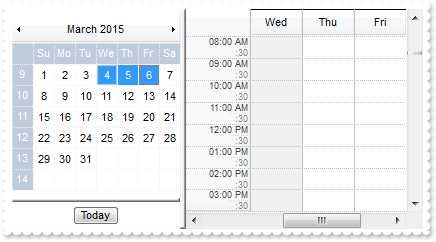
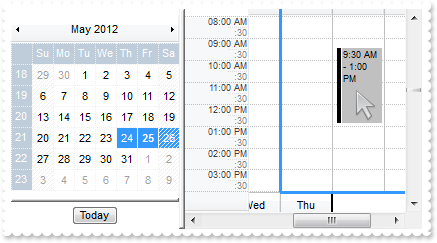
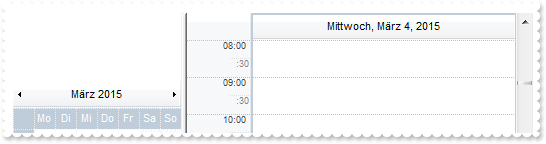
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exCalendarFit Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exResizePanelRight
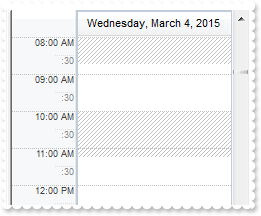
With .Calendar
.AllowToggleSelectKey = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectDate = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.SingleSel = False
End With
End With
|
|
99
|
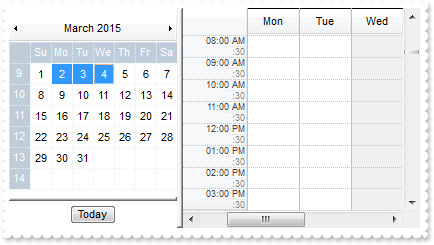
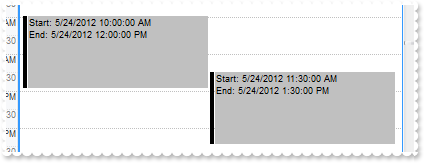
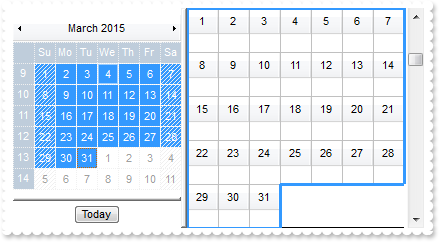
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

With Exschedule1
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColorUnFocus,.get_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColor))
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelForeColorUnFocus,.get_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelForeColor))
End With
|
|
98
|
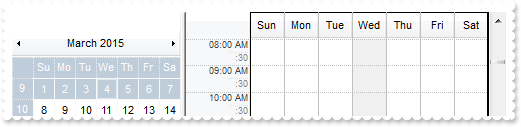
Is it possible to specify a different background color for the calendar panel

With Exschedule1
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarBackColor,Color.FromArgb(240,240,240))
End With
|
|
97
|
How do I change the control's border, using your EBN files

With Exschedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = &H1000000
End With
|
|
96
|
Is it possible to prevent showing the calendar at all

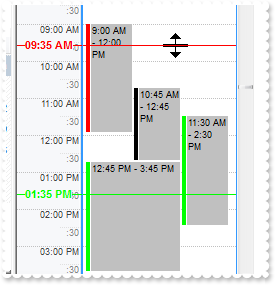
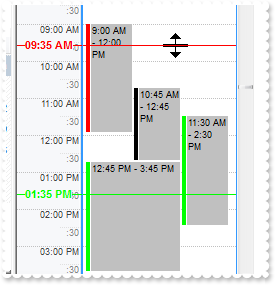
With Exschedule1
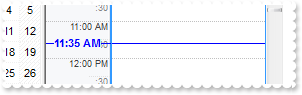
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exChangePanels Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter
.ScrollBars = exontrol.EXSCHEDULELib.ScrollBarsEnum.exNoScroll
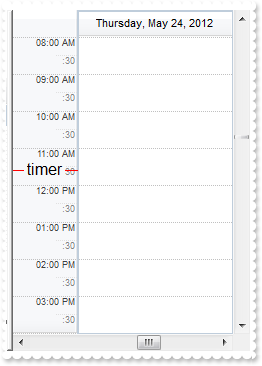
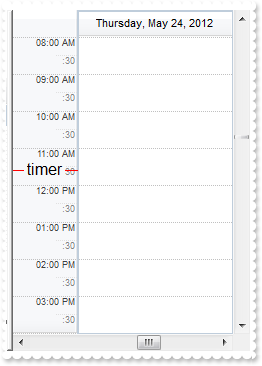
End With
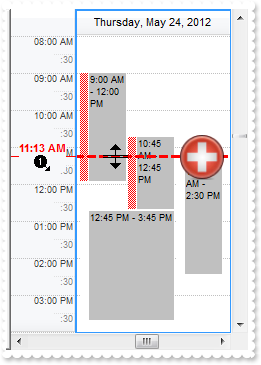
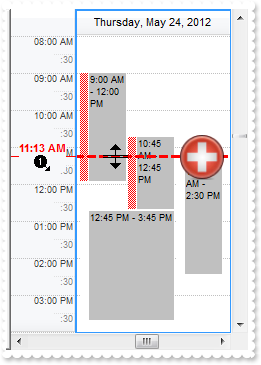
|
|
95
|
How can I change the visual aspect only for a specified event

With Exschedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Calendar.Selection = #6/20/2012#
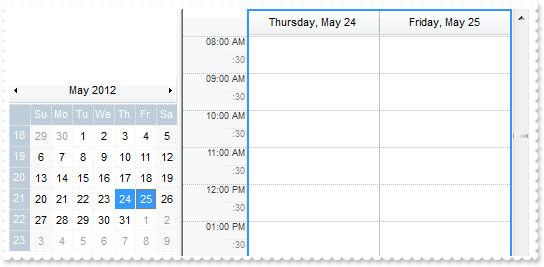
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#)
.Add(#6/20/2012 10:30:00 AM#,#6/20/2012 1:00:00 PM#).BodyBackColor32 = &H1000000
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#)
End With
.set_DefaultEventPadding(exontrol.EXSCHEDULELib.PaddingEdgeEnum.exPaddingAll,2)
End With
|
|
94
|
How can I change the visual aspect of the events

With Exschedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background32(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleCreateEventBackColor,&H1000000)
.set_Background32(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleUpdateEventsBackColor,&H1000000)
.BodyEventBackColor32 = &H1000000
End With
|
|
93
|
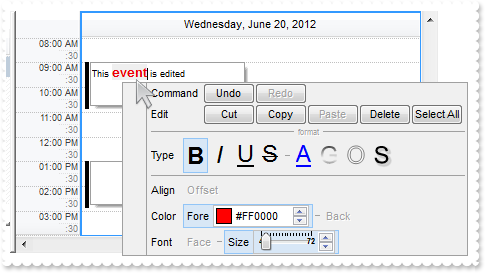
Is there any event to let me know once an edit has been edited

' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Exschedule1_LayoutEndChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutEndChanging
With Exschedule1
Debug.Print( "End exScheduleEditEvent(15)" )
Debug.Print( Operation )
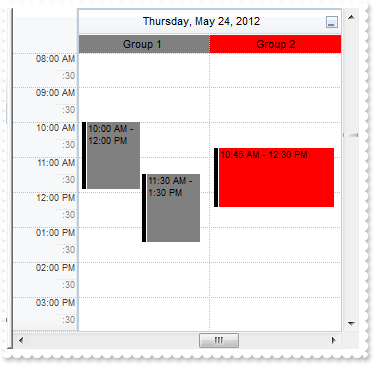
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Exschedule1_LayoutStartChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutStartChanging
With Exschedule1
Debug.Print( "Start exScheduleEditEvent(15)" )
Debug.Print( Operation )
End With
End Sub
With Exschedule1
.AllowEditEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
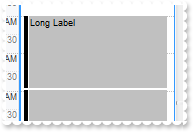
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.VisualDesign = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN" & _
"4kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTV" & _
"PLVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBB" & _
"pnSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHA" & _
"WpUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJ" & _
"k4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEII" & _
"Q0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i" & _
"+bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubp" & _
"oiyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA=="
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 10:30:00 AM#,#6/20/2012 1:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
End With
.set_DefaultEventPadding(exontrol.EXSCHEDULELib.PaddingEdgeEnum.exPaddingAll,2)
End With
|
|
92
|
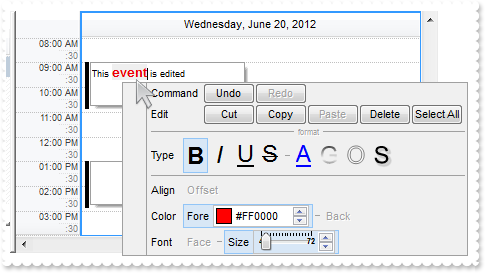
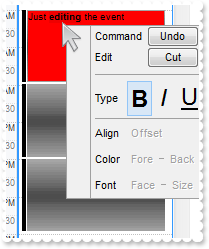
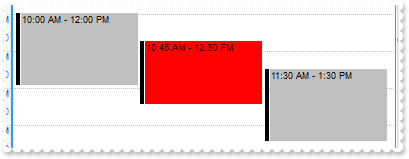
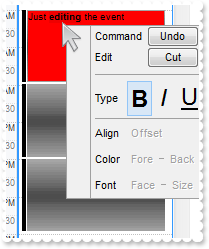
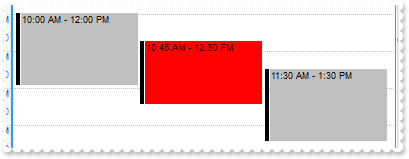
I've noticed that the background of the event while editing is transparent. Is it possible to change it

With Exschedule1
.AllowEditEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.VisualDesign = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlS" & _
"TJcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHal" & _
"azsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI" & _
"4DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI"
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
End With
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleEditEventBackColor,Color.FromArgb(255,0,0))
End With
|
|
91
|
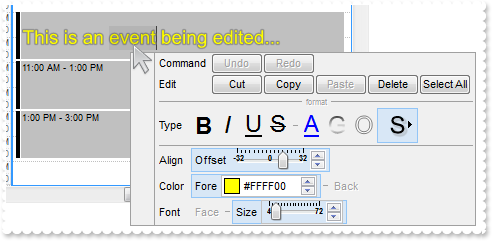
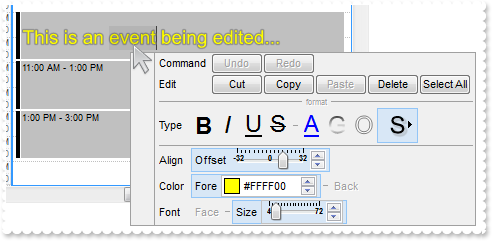
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

With Exschedule1
.AllowEditEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#).Editable = exontrol.EXSCHEDULELib.EditableCaptionEnum.exEditLongLabel
End With
End With
|
|
90
|
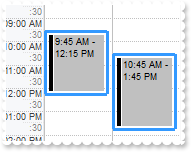
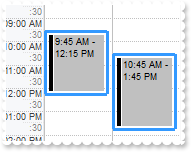
Is it possible to edit the event at a single click rather than double click

With Exschedule1
.AllowEditEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#)
.Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:00:00 PM#)
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#)
End With
End With
|
|
89
|
How can I prevent editing the events
With Exschedule1
.AllowEditEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
End With
|
|
88
|
How can I prevent selecting the events
With Exschedule1
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
End With
|
|
87
|
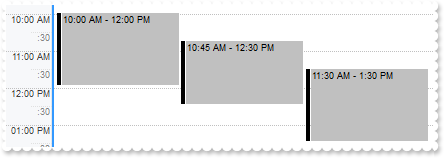
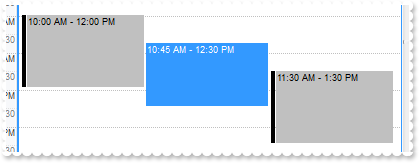
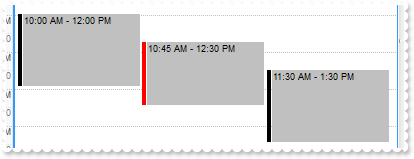
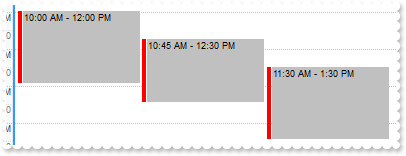
The event gets blue when selected. It is possible to draw a frame instead

With Exschedule1
.SelectEventStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesSolid
End With
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Exschedule1_LayoutEndChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutEndChanging
With Exschedule1
Debug.Print( Operation )
Debug.Print( "should be on exCalendarSelectionChange(1)" )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Exschedule1_LayoutStartChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutStartChanging
With Exschedule1
Debug.Print( Operation )
Debug.Print( "should be on exCalendarSelectionChange(1)" )
End With
End Sub
|
|
85
|
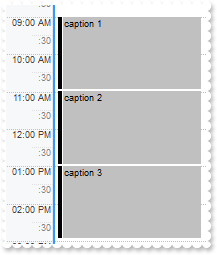
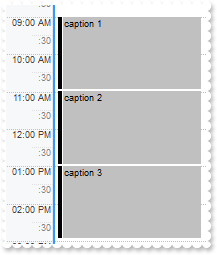
Can I use and display just the Caption of the Event

With Exschedule1
.DefaultEventLongLabel = "<%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#).Caption = "caption 1"
.Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:00:00 PM#).Caption = "caption 2"
.Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#).Caption = "caption 3"
End With
End With
|
|
84
|
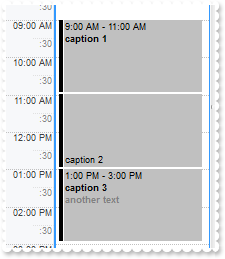
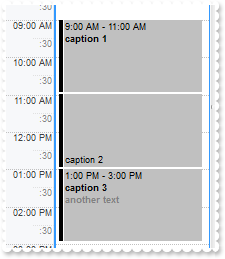
How can I use the Caption property of the Event

With Exschedule1
.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = #6/20/2012#
With .Events
.Add(#6/20/2012 9:00:00 AM#,#6/20/2012 11:00:00 AM#).Caption = "caption 1"
With .Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:00:00 PM#)
.LongLabel = ""
.ExtraLabel = "<%=%5%>"
.Caption = "caption 2"
End With
With .Add(#6/20/2012 1:00:00 PM#,#6/20/2012 3:00:00 PM#)
.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text"
.Caption = "caption 3"
End With
End With
End With
|
|
83
|
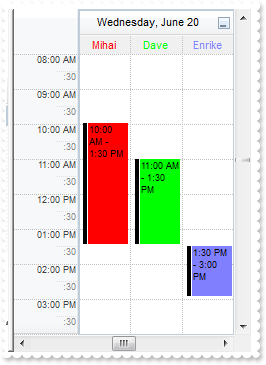
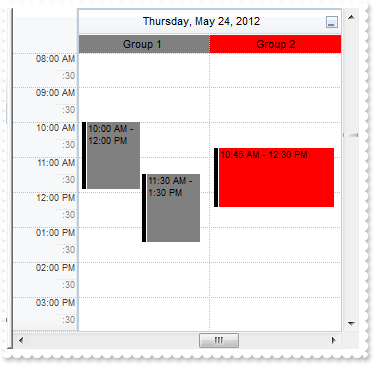
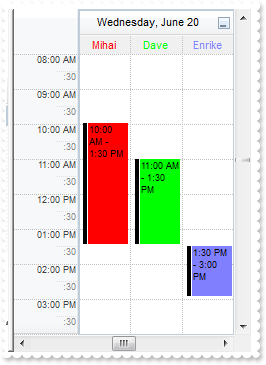
Is it possible to display a view of appointments with more than one person

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #6/20/2012#
.DisplayGroupingButton = True
.ShowGroupingEvents = True
With .Groups
With .Add(1,"Mihai")
.EventBackColor = Color.FromArgb(255,0,0)
.HeaderForeColor = .EventBackColor
.Visible = True
.Title = .Caption
End With
With .Add(2,"Dave")
.EventBackColor = Color.FromArgb(0,255,0)
.HeaderForeColor = .EventBackColor
.Visible = True
.Title = .Caption
End With
With .Add(3,"Enrike")
.EventBackColor = Color.FromArgb(128,128,255)
.HeaderForeColor = .EventBackColor
.Visible = True
.Title = .Caption
End With
End With
.DefaultEventLongLabel = "<%=%256%><br><%=%263%>"
With .Events
.Add(#6/20/2012 10:00:00 AM#,#6/20/2012 1:30:00 PM#).GroupID = 1
.Add(#6/20/2012 11:00:00 AM#,#6/20/2012 1:30:00 PM#).GroupID = 2
.Add(#6/20/2012 1:30:00 PM#,#6/20/2012 3:00:00 PM#).GroupID = 3
End With
.EndUpdate()
End With
|
|
82
|
How can I prevent selecting more dates in the schedule view
With Exschedule1
.ScrollBars = exontrol.EXSCHEDULELib.ScrollBarsEnum.exNoScroll
.AllowMoveSchedule = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.Calendar.SingleSel = True
End With
|
|
81
|
How can I get ride of the control's scroll bars

With Exschedule1
.ScrollBars = exontrol.EXSCHEDULELib.ScrollBarsEnum.exNoScroll
.AllowMoveSchedule = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
End With
|
|
80
|
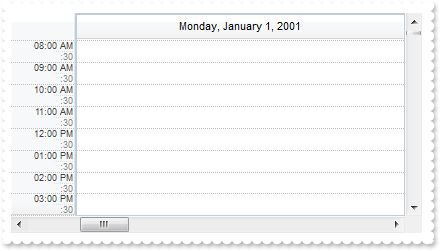
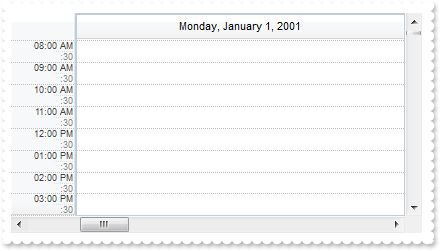
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exChangePanels Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter
.Calendar.Selection = #1/1/2001#
End With
|
|
79
|
How can I add an event to indicate the Easter Sunday

With Exschedule1
With .Calendar
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "month(value) in (3,4)"
.HighlightEvent.BackColor = Color.FromArgb(128,128,128)
.ShowYearScroll = True
End With
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColorUnFocus,.get_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColor))
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleBorderSelColorUnFocus,.get_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColor))
With .Events
With .Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#)
.AllDayEvent = True
.Repetitive = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) " & _
"mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) " & _
"mod 7)))))"
.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>"
.ShortLabel = .LongLabel
End With
End With
End With
|
|
78
|
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

With Exschedule1
.SelectEventStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThick Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesSolid
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = #1/1/2012#
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
With .Events
With .Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#)
.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)"
.Selected = True
End With
End With
End With
|
|
77
|
How can I add a repetitive event to occur every n days

With Exschedule1
.SelectEventStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThick Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesSolid
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
With .Events
With .Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#)
.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)"
.Selected = True
End With
End With
End With
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Exschedule1_LayoutEndChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutEndChanging
With Exschedule1
Debug.Print( "End exLayoutCalendarAutoHide(7)" )
Debug.Print( Operation )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Exschedule1_LayoutStartChanging(ByVal sender As System.Object,ByVal Operation As exontrol.EXSCHEDULELib.LayoutChangingEnum) Handles Exschedule1.LayoutStartChanging
With Exschedule1
Debug.Print( "Start exLayoutCalendarAutoHide(7)" )
Debug.Print( Operation )
End With
End Sub
With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exCalendarAutoHide
End With
|
|
75
|
Is it possible to display the same event on multiple days

With Exschedule1
.SelectEventStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThick Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesSolid
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = #1/1/2012#
.Selection = "month(value) = 6"
.HighlightEvent.FontSize = 10
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
With .Events
With .Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#)
.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)"
.Selected = True
End With
End With
End With
|
|
74
|
How can I change the selection background color so it is the same if the control loses the focus

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.Selection = #6/12/2012#
.HighlightEvent.FontSize = 10
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
.Events.Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#)
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColorUnFocus,.get_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exCalendarSelBackColor))
End With
|
|
73
|
How can I add a repetitive event so it occurs every Monday

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "month(value) = 6"
With .HighlightEvent
.FontSize = 10
.BackColor = Color.FromArgb(128,128,128)
End With
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
With .Events
.Add(#6/12/2012 10:00:00 AM#,#6/12/2012 2:00:00 PM#).Repetitive = "weekday(value) = 1"
End With
End With
|
|
72
|
How can I select the current month

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "month(value) = month(date(``))"
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
End With
|
|
71
|
How can I select the next two days

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "(value - int(date(``))) in (1,2,0)"
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
End With
|
|
70
|
How can I select the last two days

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "(int(date(``)) - value) in (1,2,0)"
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
End With
|
|
69
|
How can I select the current week
With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
End With
|
|
68
|
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exSunday
.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday" & _
"(date(``))-1)/7))"
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
.set_Background(exontrol.EXSCHEDULELib.BackgroundPartEnum.exScheduleMarkTodayBackColor,Color.FromArgb(240,240,240))
End With
|
|
67
|
How can I display no working/non-working days in the control

With Exschedule1
With .Calendar
.NonworkingDays = 0
.ShowNonMonthDays = False
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
End With
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

With Exschedule1
With .Calendar
.ShowNonMonthDays = False
.Selection = #6/18/2012#
End With
.BorderSelStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
End With
|
|
65
|
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

With Exschedule1
.Calendar.ShowNonMonthDays = False
End With
|
|
64
|
Is it possible to show the non-working days with a solid color instead

With Exschedule1
With .Calendar
.Selection = #6/14/2012#
.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
.NonworkingDaysPattern = exontrol.EXSCHEDULELib.PatternEnum.exPatternSolid
.NonworkingDaysColor = Color.FromArgb(224,224,224)
End With
End With
|
|
63
|
How can I display the now-working days in the schedule panel too

With Exschedule1
With .Calendar
.Selection = #6/14/2012#
.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
End With
.NonworkingTimes.Add(1,"00:00","00:00",-1)
End With
|
|
62
|
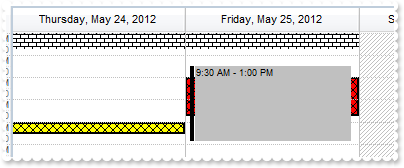
How can I make the control read-only

With Exschedule1
.AllowCreateEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.AllowMoveEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.AllowResizeEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.AllowMoveSchedule = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exDisallow
.Calendar.Selection = #5/24/2012#
.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
.Events.Add(#5/25/2012 9:30:00 AM#,#5/25/2012 1:00:00 PM#)
End With
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

With Exschedule1
.DisplayGroupingButton = True
.ShowGroupingEvents = True
.Groups.Add(1,"Pro").Visible = True
End With
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

With Exschedule1
.DisplayGroupingButton = True
.ShowGroupingEvents = True
End With
|
|
59
|
It is possible to translate "All" to "Todos" or to something else

With Exschedule1
.set_Description(exontrol.EXSCHEDULELib.DescriptionTypeEnum.exGroupBarAll,"(todos)")
.DisplayGroupingButton = True
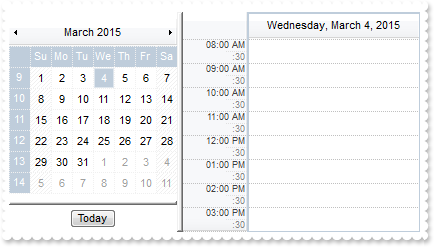
.ShowGroupingEvents = True
.Groups.Add(1,"Pro")
End With
|
|
58
|
How can I remove the control's scroll bars

With Exschedule1
.ScrollBars = exontrol.EXSCHEDULELib.ScrollBarsEnum.exNoScroll
End With
|
|
57
|
How can I select a month

With Exschedule1
.Calendar.Selection = "month(value) = month(date(``))"
End With
|
|
56
|
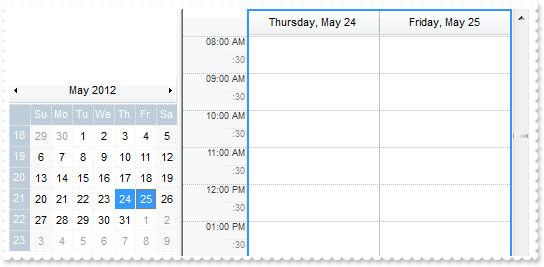
How can I display two or more dates in the scheduler (Method 2)

With Exschedule1
With .Calendar
.Selection = #5/24/2012#
.Selection = "value in ( #5/24/2012#, #5/25/2012# )"
End With
End With
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

With Exschedule1
With .Calendar
.Selection = "0"
.set_SelectDate(#5/24/2012#,True)
.set_SelectDate(#5/25/2012#,True)
End With
End With
|
|
54
|
How can I define a different color for nonworking part for different days

With Exschedule1
.BeginUpdate()
With .Calendar
.Selection = #5/21/2012#
.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)"
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
End With
With .NonworkingPatterns
.Add(1234,exontrol.EXSCHEDULELib.PatternEnum.exPatternBDiagonal).Pattern.Color = Color.FromArgb(255,0,0)
.Add(1235,exontrol.EXSCHEDULELib.PatternEnum.exPatternBDiagonal).Pattern.Color = Color.FromArgb(0,255,0)
.Add(1236,exontrol.EXSCHEDULELib.PatternEnum.exPatternBDiagonal).Pattern.Color = Color.FromArgb(0,0,255)
With .Add(1237,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternCross)
.Pattern.Color = Color.FromArgb(128,128,128)
.Pattern.FrameColor = Color.FromArgb(64,64,64)
.BackColor = Color.FromArgb(255,255,0)
End With
End With
With .NonworkingTimes
.Add("weekday(value) in (0,1)","10:00","11:45",1234)
.Add("weekday(value) = 2","00:00","08:45",1235)
.Add("weekday(value) = 2","15:00","24:00",1235)
.Add("weekday(value) in (3,5)","12:15","13:00",1236)
.Add("weekday(value) = 4","13:30","15:00",1237)
End With
.ShowNonworkingTime = exontrol.EXSCHEDULELib.ShowNonworkingTimeEnum.exShowNonworkingTimeSemi
.EndUpdate()
End With
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

With Exschedule1
With .Calendar
.Selection = #5/24/2012#
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
End With
With .NonworkingPatterns
.Add(1234,exontrol.EXSCHEDULELib.PatternEnum.exPatternBrick)
With .Add(9871,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,0,0)
End With
With .Add(9872,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,255,0)
End With
End With
With .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
End With
.Events.Add(#5/25/2012 9:30:00 AM#,#5/25/2012 1:00:00 PM#)
.ShowNonworkingTime = exontrol.EXSCHEDULELib.ShowNonworkingTimeEnum.exShowNonworkingTimeSemi
End With
|
|
52
|
Is it possible to show the nonworking part behind, on the back

With Exschedule1
With .Calendar
.Selection = #5/24/2012#
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
End With
With .NonworkingPatterns
.Add(1234,exontrol.EXSCHEDULELib.PatternEnum.exPatternBrick)
With .Add(9871,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,0,0)
End With
With .Add(9872,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,255,0)
End With
End With
With .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
End With
.Events.Add(#5/25/2012 9:30:00 AM#,#5/25/2012 1:00:00 PM#)
.ShowNonworkingTime = exontrol.EXSCHEDULELib.ShowNonworkingTimeEnum.exShowNonworkingTimeBack
End With
|
|
51
|
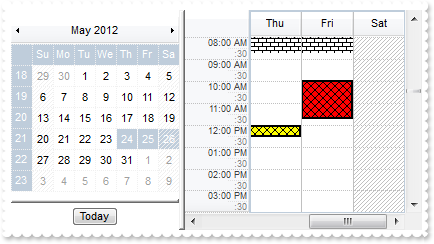
Can you explain how the non working day patterns work and how to define
for different days of the week

With Exschedule1
With .Calendar
.Selection = #5/24/2012#
.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
End With
With .NonworkingPatterns
.Add(1234,exontrol.EXSCHEDULELib.PatternEnum.exPatternBrick)
With .Add(9871,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,0,0)
End With
With .Add(9872,exontrol.EXSCHEDULELib.PatternEnum.exPatternFrameThick Or exontrol.EXSCHEDULELib.PatternEnum.exPatternYard)
.BackColor = Color.FromArgb(255,255,0)
End With
End With
With .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",9871)
.Add("weekday(value) = 4","12:00","12:35",9872)
End With
End With
|
|
50
|
How can I add a nonworking time

With Exschedule1
With .NonworkingTimes
.Add("1","00:00","08:45",-1)
.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1)
End With
End With
|
|
49
|
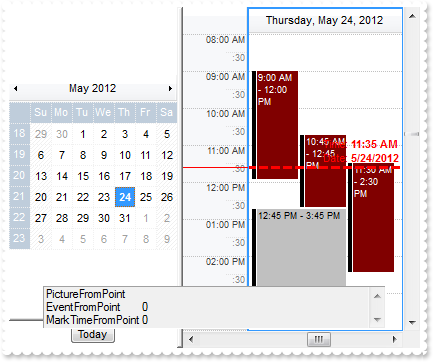
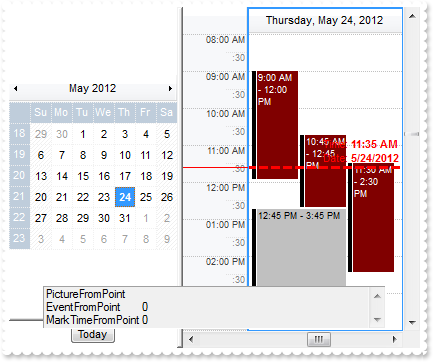
How can I get the event from the cursor

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exschedule1_MouseMoveEvent(ByVal sender As System.Object,ByVal Button As Short,ByVal Shift As Short,ByVal X As Integer,ByVal Y As Integer) Handles Exschedule1.MouseMoveEvent
With Exschedule1
Debug.Print( "Calendar.DateFromPoint" )
Debug.Print( .Calendar.get_DateFromPoint(-1,-1) )
Debug.Print( "AnchorFromPoint" )
Debug.Print( .get_AnchorFromPoint(-1,-1) )
Debug.Print( "DateTimeFromPoint" )
Debug.Print( .get_DateTimeFromPoint(-1,-1) )
Debug.Print( "TimeFromPoint" )
Debug.Print( .get_TimeFromPoint(-1,-1) )
Debug.Print( "TimeScaleFromPoint" )
Debug.Print( .get_TimeScaleFromPoint(-1,-1) )
Debug.Print( "GroupFromPoint" )
Debug.Print( .get_GroupFromPoint(-1,-1) )
Debug.Print( "GroupHeaderFromPoint" )
Debug.Print( .get_GroupHeaderFromPoint(-1,-1) )
Debug.Print( "MarkZoneFromPoint" )
Debug.Print( .get_MarkZoneFromPoint(-1,-1) )
Debug.Print( "NonworkingTimeFromPoint" )
Debug.Print( .get_NonworkingTimeFromPoint(-1,-1) )
Debug.Print( "MarkTimeFromPoint" )
Debug.Print( .get_MarkTimeFromPoint(-1,-1) )
Debug.Print( "EventFromPoint" )
Debug.Print( .get_EventFromPoint(-1,-1) )
Debug.Print( "PictureFromPoint" )
Debug.Print( .get_PictureFromPoint(-1,-1) )
End With
End Sub
With Exschedule1
.BeginUpdate()
.AllowMultiDaysEvent = False
.AllowCreateEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exCTRLKey Or exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowMoveEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exCTRLKey Or exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowMoveTimeScale = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowMoveSchedule = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowSelectEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exCTRLKey Or exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.AllowResizeEvent = exontrol.EXSCHEDULELib.AllowKeysEnum.exLeftClick
.Calendar.MaxMonthY = 6
.SelectEventStyle = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesSolid
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exBottomRight
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesDash
.BodyEventBackColor = Color.FromArgb(128,0,0)
.BodyEventForeColor = Color.FromArgb(255,255,255)
.Movable = True
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
48
|
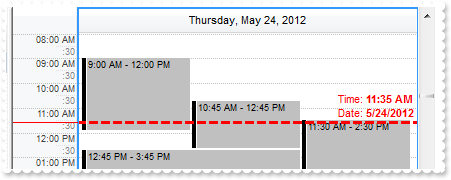
How can I show the timer only in the chart section

With Exschedule1
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.Label = " <font ;12>timer</font> "
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exBottomRight
.TimeScaleLabel = ""
.TimeScaleLine = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
End With
End With
|
|
47
|
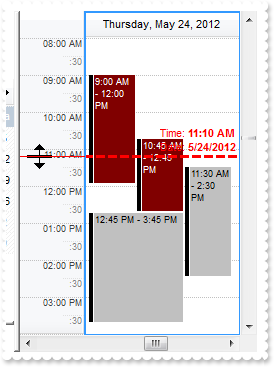
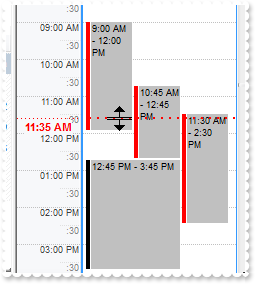
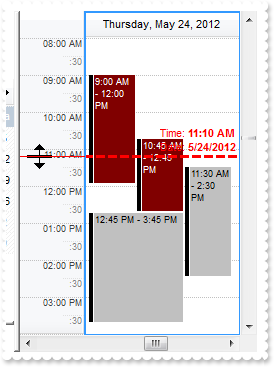
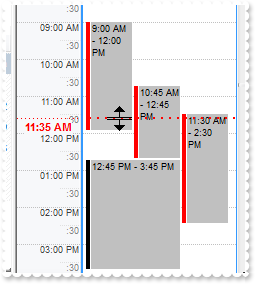
How can I let the user to move the timer from the cursor

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exBottomRight
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesDash
.BodyEventBackColor = Color.FromArgb(128,0,0)
.BodyEventForeColor = Color.FromArgb(255,255,255)
.Movable = True
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
46
|
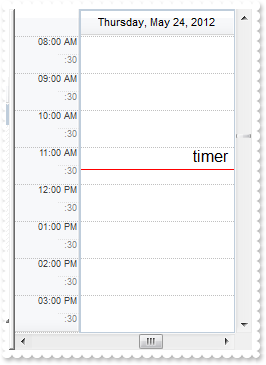
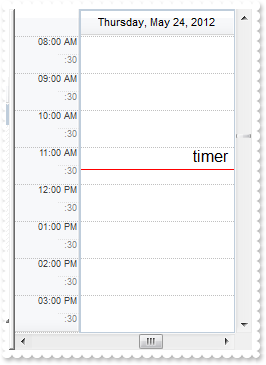
How can I show the timer only in the time scale

With Exschedule1
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabel = " <font ;12>timer</font> "
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
End With
End With
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

With Exschedule1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.set_HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
.Calendar.Selection = #5/24/2012#
.StatusEventSize = 8
.StatusEventColor = Color.FromArgb(255,255,255)
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.Label = "<img>pic1</img>"
.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>"
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exMiddleRight
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesDash
.Movable = True
.StatusEventPattern.Type = exontrol.EXSCHEDULELib.PatternEnum.exPatternShadow
.StatusEventPattern.Color = Color.FromArgb(255,0,0)
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
44
|
How can I change the timer's color

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes
With .Add("timer",#5/24/2012 11:35:00 AM#)
.Movable = True
.LineColor = Color.FromArgb(0,0,255)
.StatusEventBackColor = Color.FromArgb(0,0,255)
.TimeScaleLineColor = Color.FromArgb(0,0,255)
.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
End With
End With
.EndUpdate()
End With
|
|
43
|
Can I add multiple timers with different colors

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes
With .Add("timer1",#5/24/2012 9:35:00 AM#)
.Movable = True
.StatusEventBackColor = Color.FromArgb(255,0,0)
End With
With .Add("timer2",#5/24/2012 1:35:00 PM#)
.Movable = True
.LineColor = Color.FromArgb(0,255,0)
.StatusEventBackColor = .LineColor
.TimeScaleLineColor = .LineColor
.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>"
End With
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
42
|
How can I specify a different color for the status of the event that intersects with the timer

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exTopCenter
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThick Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesHDot4
.TimeScaleLine = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesHDot4
.StatusEventBackColor = Color.FromArgb(255,0,0)
.Movable = True
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
41
|
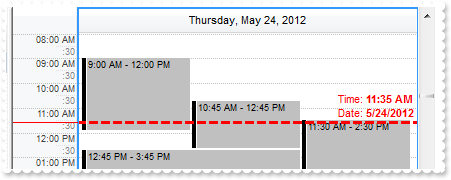
How can the chart displays the events from the timer with a different color

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exBottomRight
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesDash
.BodyEventBackColor = Color.FromArgb(128,0,0)
.BodyEventForeColor = Color.FromArgb(255,255,255)
.Movable = True
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
40
|
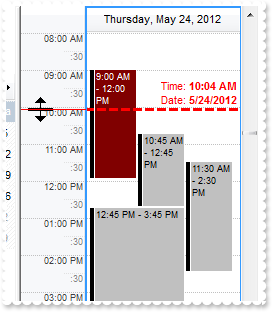
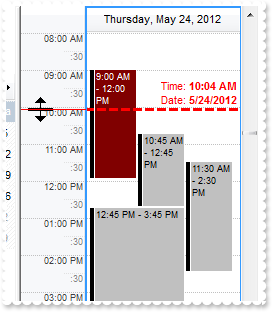
Is it possible to display the timer's label on the chart, instead time scales

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
.TimeScaleLabel = ""
.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
.LabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exBottomRight
.Line = exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesThicker Or exontrol.EXSCHEDULELib.LinesStyleEnum.exLinesDash
End With
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
39
|
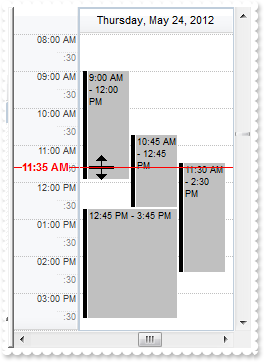
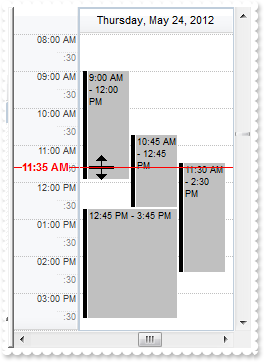
How can I add a timer to the scheduler

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.MarkTimes.Add("timer",#5/24/2012 11:35:00 AM#)
With .Events
.Add(#5/24/2012 9:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#)
.Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
38
|
Is it possible to define the small increment to 5 minutes

With Exschedule1
.DayEndTime = "10:00"
.TimeScales.Item(0).MinorTimeRuler = "00:05"
End With
|
|
37
|
How can I change the time format to 24 hours to be displayed in the control's time scale

With Exschedule1
With .TimeScales.Item(0)
.MajorTimeLabel = "<%hh%>:<%nn%>"
.Width = 32
End With
End With
|
|
36
|
How can I change the time zone

With Exschedule1
.DayEndTime = "13:00"
With .TimeScales.Item(0)
.TimeZone = "+03:00"
.Caption = .TimeZone
End With
End With
|
|
35
|
Is it possible to add more time scales

With Exschedule1
.DayEndTime = "13:00"
With .TimeScales.Add("+03:00")
.AlignLeft = False
.Caption = "EST <b>+03"
End With
End With
|
|
34
|
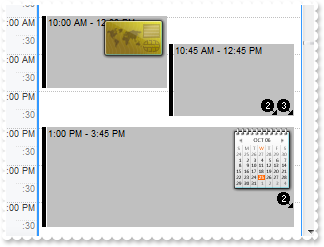
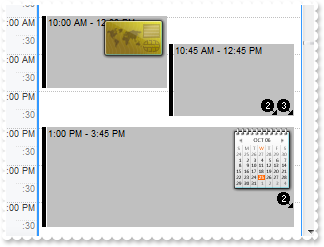
How can I get any event to be notified if a picture or icon is clicked (Method 2)

' PictureClick event - Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ).
Private Sub Exschedule1_PictureClick(ByVal sender As System.Object,ByVal Key As String) Handles Exschedule1.PictureClick
With Exschedule1
Debug.Print( Key )
End With
End Sub
With Exschedule1
.BeginUpdate()
.ShowSelectEvent = False
.Calendar.Selection = #5/24/2012#
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
End With
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).Pictures = "pic1/pic2"
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#).Pictures = "1,2/3"
.Add(#5/24/2012 1:00:00 PM#,#5/24/2012 3:45:00 PM#).ExtraPictures = "pic2/1"
End With
.EndUpdate()
End With
|
|
33
|
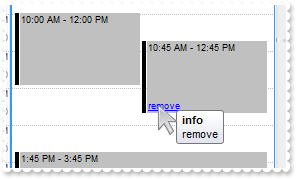
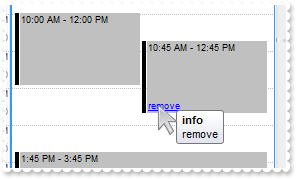
How can I display a tooltip for an anchor element, for instance

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exschedule1_MouseMoveEvent(ByVal sender As System.Object,ByVal Button As Short,ByVal Shift As Short,ByVal X As Integer,ByVal Y As Integer) Handles Exschedule1.MouseMoveEvent
Dim s
With Exschedule1
s = .get_AnchorFromPoint(-1,-1)
.ShowToolTip(s,"info","","+16")
End With
End Sub
With Exschedule1
.BeginUpdate()
.ShowSelectEvent = False
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#).ExtraLabel = "<a remove>remove</a>"
.Add(#5/24/2012 1:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
32
|
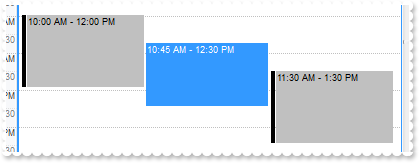
Is it possible to prevent selecting events
With Exschedule1
.BeginUpdate()
.ShowSelectEvent = False
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#).Selected = True
.Add(#5/24/2012 1:45:00 PM#,#5/24/2012 3:45:00 PM#)
End With
.EndUpdate()
End With
|
|
31
|
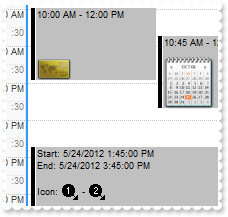
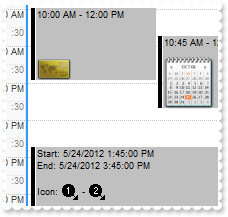
How can I get any event to be notified if a picture or icon is clicked (Method 1)

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Exschedule1_AnchorClick(ByVal sender As System.Object,ByVal AnchorID As String,ByVal Options As String) Handles Exschedule1.AnchorClick
With Exschedule1
Debug.Print( AnchorID )
End With
End Sub
With Exschedule1
.BeginUpdate()
.ShowSelectEvent = False
.Calendar.Selection = #5/24/2012#
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
End With
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).ExtraLabel = "<a pic1><img>pic1:32</img></a>"
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#).ExtraLabel = "<a pic2><img>pic2:48</img></a>"
.Add(#5/24/2012 1:45:00 PM#,#5/24/2012 3:45:00 PM#).LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"
End With
.EndUpdate()
End With
|
|
30
|
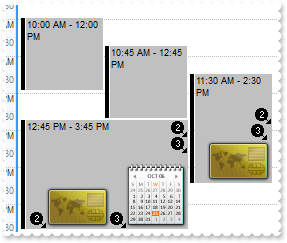
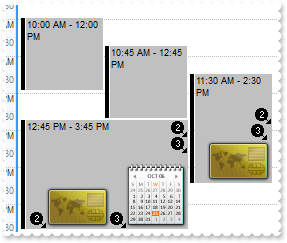
How can I display a picture or an icon to an event

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Pictures
.Add("pic1","c:\exontrol\images\card.png")
.Add("pic2","c:\exontrol\images\diary.png")
End With
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).ExtraLabel = "<img>pic1:32</img>"
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:45:00 PM#).ExtraLabel = "<img>pic2:48</img>"
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 2:30:00 PM#).Pictures = "1/2,3/pic1"
With .Add(#5/24/2012 0:45:00 PM#,#5/24/2012 3:45:00 PM#)
.ExtraPictures = "1/2"
.Pictures = "1,pic1,2,pic2/3"
End With
End With
.EndUpdate()
End With
|
|
29
|
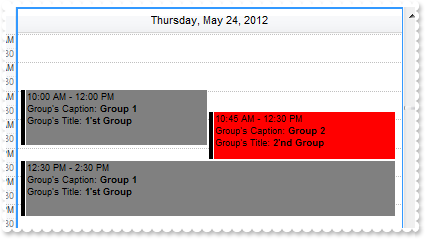
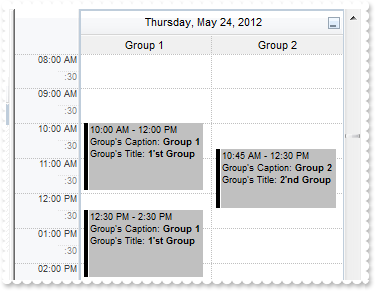
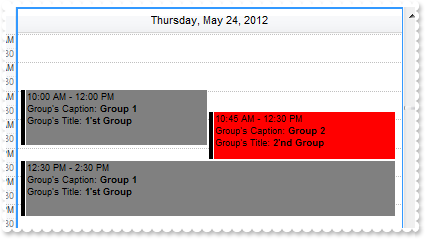
Is it possible to display the group's caption or ID on the event's label

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .Groups
With .Add(1,"Group 1")
.Visible = True
.EventBackColor = Color.FromArgb(128,128,128)
.Title = "1'st Group"
End With
With .Add(2,"Group 2")
.Visible = True
.EventBackColor = Color.FromArgb(255,0,0)
.Title = "2'nd Group"
End With
End With
.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
.DefaultEventShortLabel = .DefaultEventLongLabel
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).GroupID = 1
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).GroupID = 2
.Add(#5/24/2012 0:30:00 PM#,#5/24/2012 2:30:00 PM#).GroupID = 1
End With
.EndUpdate()
End With
|
|
28
|
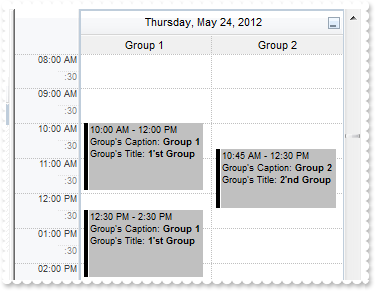
How can I show the events from different groups using the same color

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.DisplayGroupingButton = True
.ShowGroupingEvents = True
.ApplyGroupingColors = False
With .Groups
With .Add(1,"Group 1")
.Visible = True
.EventBackColor = Color.FromArgb(128,128,128)
.Title = "1'st Group"
End With
With .Add(2,"Group 2")
.Visible = True
.EventBackColor = Color.FromArgb(255,0,0)
.Title = "2'nd Group"
End With
End With
.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
.DefaultEventShortLabel = .DefaultEventLongLabel
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).GroupID = 1
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).GroupID = 2
.Add(#5/24/2012 0:30:00 PM#,#5/24/2012 2:30:00 PM#).GroupID = 1
End With
.EndUpdate()
End With
|
|
27
|
Is it possible to hide the grid lines in the calendar panel

With Exschedule1
.Calendar.ShowGridLines = exontrol.EXSCHEDULELib.LinesStyleEnum.exNoLines
End With
|
|
26
|
How can I control the number of months displayed on the calendar pane
With Exschedule1
With .Calendar
.MaxMonthX = 2
.MaxMonthY = 2
End With
End With
|
|
25
|
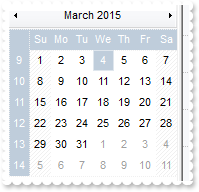
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

With Exschedule1
With .Calendar
.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C"
.WeekDays = "Du Lu Ma Mi Jo Vi Si"
.TodayCaption = "A z i"
End With
End With
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

With Exschedule1
With .Calendar
.FirstWeekDay = .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
End With
End With
|
|
23
|
How can I show the events grouped

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.DisplayGroupingButton = True
.ShowGroupingEvents = True
With .Groups
With .Add(1,"Group 1")
.Visible = True
.EventBackColor = Color.FromArgb(128,128,128)
.HeaderBackColor = .EventBackColor
End With
With .Add(2,"Group 2")
.Visible = True
.EventBackColor = Color.FromArgb(255,0,0)
.HeaderBackColor = .EventBackColor
End With
End With
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#).GroupID = 1
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).GroupID = 2
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#).GroupID = 1
End With
.EndUpdate()
End With
|
|
22
|
How can I show 2 or more days in the scheduler

With Exschedule1
.BeginUpdate()
With .Calendar
.Selection = "0"
.set_SelectDate(#5/24/2012#,True)
.set_SelectDate(#5/25/2012#,True)
End With
.EndUpdate()
End With
|
|
21
|
Is it possible to change the first week day

With Exschedule1
.Calendar.FirstWeekDay = exontrol.EXSCHEDULELib.WeekDayEnum.exMonday
End With
|
|
20
|
How can I define the new starting / ending points of the day

With Exschedule1
.DayStartTime = "07:30"
.DayEndTime = "12:45"
End With
|
|
19
|
Is it possible to change the label to be displayed when user moves the events

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>"
.UpdateEventsLabelAlign = exontrol.EXSCHEDULELib.ContentAlignmentEnum.exMiddleCenter
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
18
|
How can I change the default tooltip when adding new events

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>"
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
17
|
How can I change the default label when adding new events

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>"
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
16
|
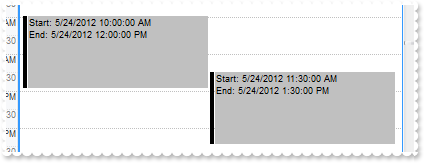
How can I change the default label when adding new events

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
15
|
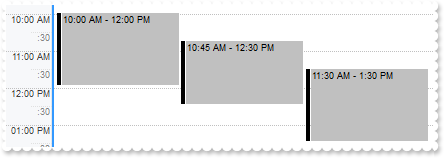
How can I programatically add events to the control

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
14
|
How can I hide the status part of a specific event

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).ShowStatus = False
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
13
|
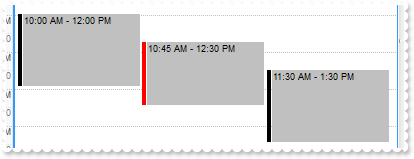
Is it possible to change the status color for a specific event

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).StatusColor = Color.FromArgb(255,0,0)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
12
|
Is it possible to change the background color for a specific event

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#).BodyBackColor = Color.FromArgb(255,0,0)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
11
|
Can I change the size of the status to be larger

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.StatusEventSize = 8
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
10
|
I do not need a status, can I hide it

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.ShowStatusEvent = False
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
9
|
Is it possible to change the status's default background color

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.StatusEventColor = Color.FromArgb(255,0,0)
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
8
|
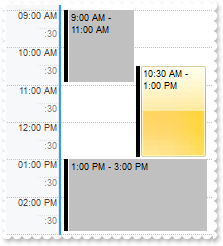
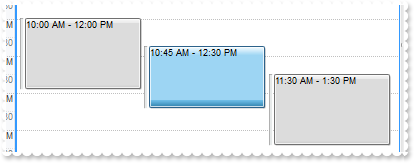
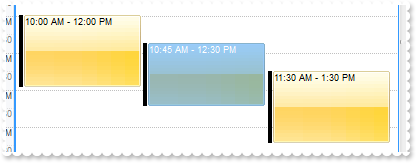
How can I change the visual appearance of the Events (Method 2)

With Exschedule1
.BeginUpdate()
.Calendar.Selection = #5/24/2012#
.VisualDesign = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym" & _
"8BA=="
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
7
|
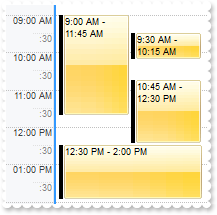
How can I change the visual appearance of the Events (Method 1)

With Exschedule1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Calendar.Selection = #5/24/2012#
.BodyEventBackColor32 = &H1000000
With .Events
.Add(#5/24/2012 10:00:00 AM#,#5/24/2012 0:00:00 PM#)
.Add(#5/24/2012 10:45:00 AM#,#5/24/2012 0:30:00 PM#)
.Add(#5/24/2012 11:30:00 AM#,#5/24/2012 1:30:00 PM#)
End With
.EndUpdate()
End With
|
|
6
|
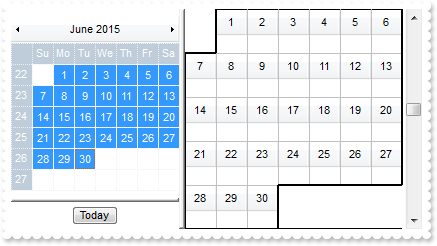
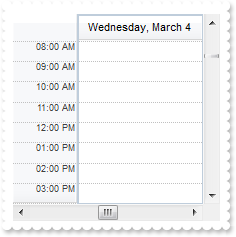
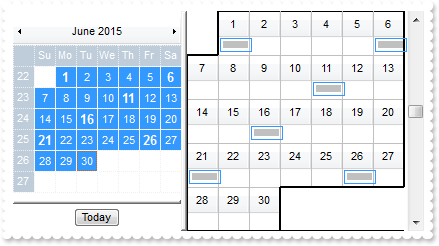
How can I show the scheduler panel only, so no Calendar panel is shown

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exChangePanels Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter
End With
|
|
5
|
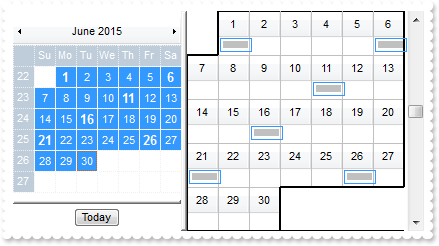
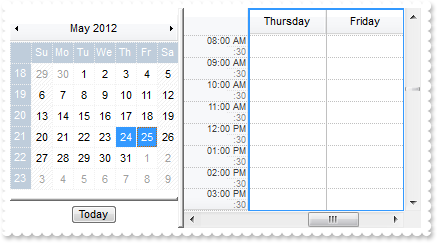
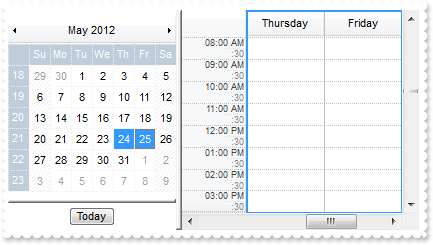
May I display the calendar in the right side of the control

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exCalendarFit Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exChangePanels
End With
|
|
4
|
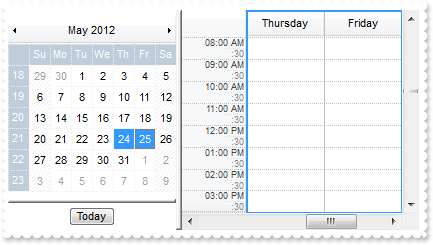
Is it possible to disable resizing the vertical splitter

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exDisableSplitter Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exResizePanelRight
End With
|
|
3
|
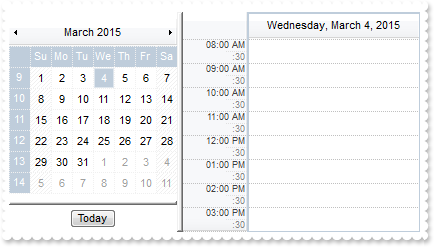
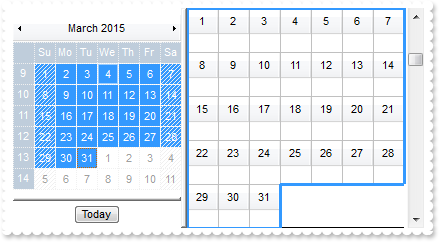
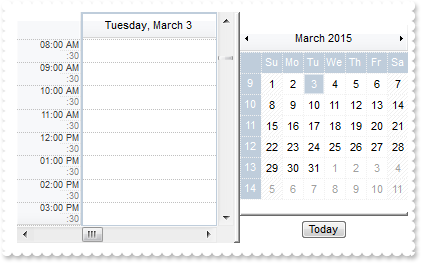
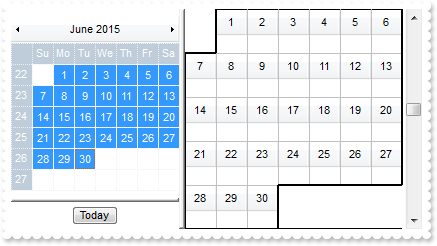
How can I show the Calendar panel only

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exResizePanelRight
End With
|
|
2
|
Is there an AutoHide option for the Calendar panel

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exCalendarAutoHide
End With
|
|
1
|
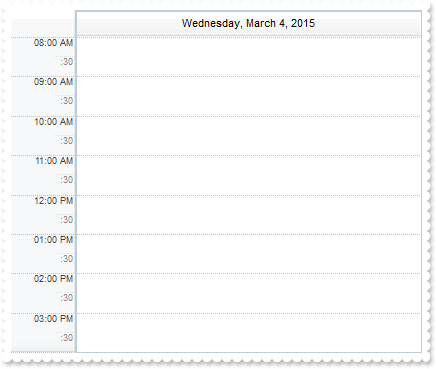
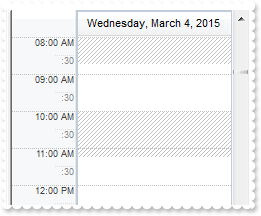
How can I hide the Calendar panel

With Exschedule1
.OnResizeControl = exontrol.EXSCHEDULELib.OnResizeControlEnum.exChangePanels Or exontrol.EXSCHEDULELib.OnResizeControlEnum.exHideSplitter
End With
|